Structure of the Problem Requirements
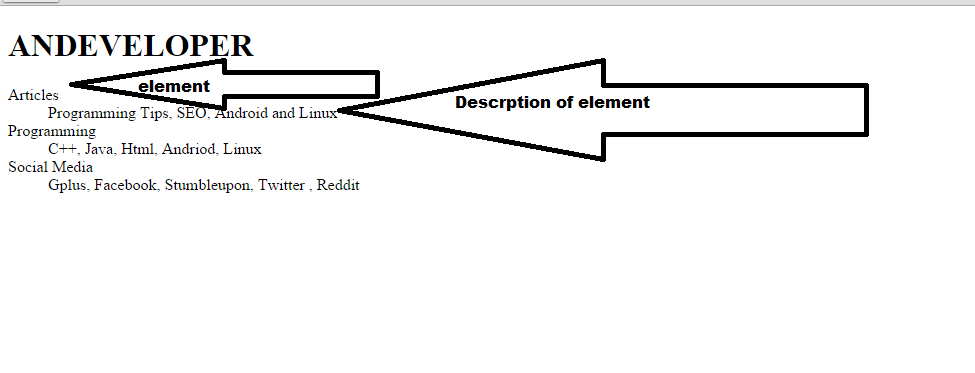
In this problem we will learn how to arrange elements in Description List. In that list first you give element in <dt> tag and after that you can add it Description in <dd> tag. Description about the element which you add in <dt> tag. <dt> represent the define terms and <dd> represent the described each term. Here is the source code of this web page which help you in better understanding.
SOURCE CODE
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> Html Unorder List </title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
</head>
<h1> ANDEVELOPER </h1>
<dl>
<dt> Articles</dt>
<dd> Programming Tips, SEO, Android and Linux </dd>
<dt> Programming </dt>
<dd> C++, Java, Html, Andriod, Linux </dd>
<dt> Social Media </dt>
<dd> Gplus, Facebook, Stumbleupon, Twitter , Reddit </dd>
</dl>
</body>
</html>
OUTPUT OF THE PROGRAM
 |
| Description List in html |
Asad Niazi is Software Engineer , Programmer, Web Developers and a young mentor of Tech Solutions Desk and Blogging Solutions . Asad Love to writes about Technology, Programming, Blogging and make money online.


0 comments:
Post a Comment